Der durchaus sinnvolle Einsatz von Bildlegenden, der hier keineswegs negiert werden soll, hängt von der konzeptionellen Definition bzw. Zielsetzung des zu schaffenden Werkes ab. In der auch hierin vorzunehmenden Gewichtung zwischen visuellen, bildlichen und textlichen Inhaltsanteilen, spielt diese eine wesentliche Rolle bei der Umsetzung und für die Wahrnehmung eines Werkes. Die Frage: Ist es ein Fotoband, eine Dokumentation mit Magazincharakter oder ein klassisches Buch mit illustrativer Schmuckausstattung stellt sich stets aus diesem Kontext heraus.
Wie ist die in diesem Kontext gesehene ideale Beschaffenheit einer Bildlegende (im weiteren Fortgang als Legende bezeichnet) oder besser gefragt was ist eine Legende?
Die Legende ist ein Brückenschlag zum Bildinhalt, sie beeinflußt die Interpretation und stellt die Möglichkeit dar, zusätzlich zum Bildeindruck etwas zu vermitteln – da beim abscannen einer Seite mit den Augen, die darauf enthaltenen Abbildungen immer die größte Dominanz besitzen – also ein probates Mittel um zusätzliche Inhalte hinzuzufügen oder Bildaussagen zu verstärken aber auch zu manipulieren!
Also gut, welche Arten von Legenden lassen sich unterscheiden?
- Die beschreibende Legende ist eine Untugend. Man soll in einer solchen „Etikette“ nicht beschreiben, was auf dem Bild schon zu sehen ist und ist demnach verzichtbar!
- Die instruierende Legende bringt das visuelle Argument schneller auf den Punkt. Gemeint ist: Die ergänzende Legende schlägt zwischen dem Text und dem Bild idealerweise eine Brücke.
- Dann gibt es Sammellegenden, die für eine Serie von indizierten Bildern (z. B. Abb.1, 2, 3 usw.) stehen.
Wo sollte die Legende stehen?
Wenn man die deutsche Bezeichnung Bildunterschrift derart eingrenzt: immer unterhalb eines Bildes.
Nur wenn man sich wirklich daran halten würde, wäre die Gestaltung derart eingeschränkt, als würde man fortlaufend einen monotonen Fließtext absetzen – das ist also keine überzeugende Lösung! Also sind auch seitlich am Bild (links oder rechts) gesetzte Legenden oder wenn das Bild unten randabfallend oder im Anschnitt gestaltet ist, im Bild oder über dem Bild platzierte Legenden ein probates Mittel. Allerdings gilt auch hier: Dabei ist die Stellung weniger wichtig, wenn nur eine vernünftige Legende vorhanden ist.
Die einzige Regel die befolgt werden sollte ist das gemeinsame Platzieren auf dem Druckbogen, wie sie eine aufgeschlagene Doppelseite darstellt. Wobei sich ihr Abstand zum Bild immer am gewählten Gestaltungsraster, dem Satzspiegel und der zugeordneten Marginalbereiche orientiert.
Wo sollte keine Legende stehen?
Wenn ein Bild als Aufmacher zusammen mit dem Titel eine Symbiose bildet, dann ersetzt der Titel die Legende. Auf Plakaten und in Anzeigen ist eine Legende überflüssig.
Dann gibt es die sogenannten Kurzfutterartikel, die aus einem Bild und einem Kurztext bestehen, wie z. B. bei Newsmeldungen (überwiegend in Onlinemedien anzutreffen). Hier ersetzt der Kurztext die Legende komplett.
Hintergrundbilder wie Texturen und Schmuckbilder benötigen ebenfalls keine Legende.
Bei Portfolios die chronologisch aufgebaut sind, deren Bildsequenzen ineinander aufbauen und fließende Entwicklungen bildlich erläutern (hier wäre das Einsetzen von digitalen Add ons sinnvoller).
Bilder die vom kognitiven Erkennen her z. B. dem Fließtext zuzuordnen sind – sogenannte Selbstdarsteller – werden durch Legenden unbrauchbar.
Fazit. Das indikatorische Bild wie auch die Legende erfüllen einen Platz in der typografischen Informationsvermittlung, die da wären: Leseführung, Gewichtung und Gliederung.
Also wieder eine Frage nach der Definition eines Werkes, um mit den gewählten Mitteln seinem Zweck zu dienen.
MfG
Der Setzer
Der altehrwürdige Typografie-Meister Jan Tschichold verglich gelungene Typografie einmal mit einem Diener: Anwesend, aber nicht bemerkbar; unauffällig, aber gleichzeitig eine Voraussetzung für das Wohlbefinden.
Die richtige Zeilenlänge im Zusammenhang mit der Schriftgröße fördert den Lesefluss
Die Zeilenlänge im Satzspiegel und damit die Zeichenmenge ist entscheidend für einen optimalen Lesefluss und bedingt somit die gute Lesbarkeit von Texten.
Lange Zeilen unterbrechen den Lesefluss, da Leser den Anfang der neuen Zeile erst suchen müssen. Kurze Zeilen hingegen wirken unübersichtlich und ermüden den Betrachter schnell.
Die Wahl der richtigen Zeilenlänge differenziert sich je nach Medium: Magazine, Broschüren und Flyer sollten mehrspaltig angelegt sein, um eine optimale Lesbarkeit des Copytextes zu gewährleisten.
Ein Richtwert sind etwa sechs bis zehn Wörter (Superzeichen) oder 40 bis 50 Zeichen pro Zeile. Bei Büchern hingegen kann die Zeilenlänge länger sein und bis zu 80 Zeichen (inklusive Leerzeichen) betragen.
Ein optimaler Zeilenabstand führt zu besserer Lesbarkeit
Ein weiterer Faktor ist der Zeilenabstand = Schriftgrad+Durchschuss. Der Durchschuss ist der textfreie Raum zwischen zwei Zeilen und beträgt üblicherweise ein Fünftel Zugabe zur Schriftgröße. So ergibt sich zum Beispiel bei einem Schriftgrad von 12 pt ein Zeilenabstand von 14,5 pt (aufgerundet).
Auch Schriftart, Schriftlaufweite oder Zeichenbreite haben einen Einfluss auf den Zeilenabstand. Entscheidend ist dass das Auge des Lesers den nächsten Zeilenanfang schnell und einfach findet.
Es gilt die typografische Faustregel: „Je länger die Zeile, desto größer der Zeilenabstand“.
Die Satzformen: axialer Flattersatz und Blocksatz
Ebenfalls relevant für eine gute Typografie ist der Schriftsatz (Satzform). Die gängigsten Satzformen sind der Block- und Flattersatz (linksbündig, rechtsbündig oder mittelachsig).
Bei längeren, umfangreichen Fließtexten empfiehlt sich der Blocksatz, da hier die Abstände der Superzeichen (=Worte) gleichmäßig angepasst werden. Durch ein ausgeglicheneres Schriftbild wird der Lesefluss angenehmer gestaltet.
Der Flattersatz findet hingegen bei kürzeren Texten seine Verwendung.
Beide Satzarten sollten vor dem Veröffentlichen manuell kontrolliert werden, um ein möglichst schönes Textbild zu sichern.
Beim Blocksatz kann es vorkommen, dass einzelne Worte aufgrund eines längeren nachfolgenden Wortes zu stark auseinandergezogen werden.
Beim Flattersatz sind »Hurenkinder« (letzte Zeile eines Absatzes alleinstehend auf der nächsten Seite) und »Schusterjungen« (erste Zeile eines Absatzes als letzte Zeile der Seite) umbedingt auszuschließen.
Der Kontext bestimmt die Schriftart um Textinhalte zu Unterstützen
Die Satzschrift sollte immer gut lesbar sein und über einen großen Zeichenvorrat, mit Umlauten und Sonderzeichen, verfügen. Wichtig ist, dass die Wahl der Satzschrift zur Aussage des Textes und zum Kontext passt.
Eine Werbebroschüre für eine Anwaltskanzlei sollte zum Beispiel nicht in einer verschnörkelten Schreibschrift verfasst sein, während für einen Blumenladen eine schlichte und nüchterne Satzschrift unpassend wäre.
Mit Schriften lassen sich Gefühle und Stimmungen vermitteln und verstärken. Um Hervorhebungen oder Abgrenzungen zu schaffen, können verschiedene Satzschriften gemischt werden – hierbei sollten nicht mehr als zwei Schriftarten verwendet werden, um Disharmonien zu vermeiden.
Gute Typografie und Worttrennung
Worttrennungen sind in langen Texten oft unumgänglich. Um falsche Assoziationen oder Lesarten zu vermeiden, müssen Trennungen stets überprüft werden.
Auch zu viele Worttrennungen am Zeilenende hintereinander sind zu vermeiden und hierbei gilt: niemals mehr als 3 Worttrennungen hintereinander!
Zwei wichtige Punkte sind auch: Headlines und Abkürzungen prinzipiell niemals trennen, wie auch Zahlen mit ihren Bezeichnungen bzw. dazugehörigen Wörtern.
Weitere Punkte für ein gelungenes typografisches Werk, seine optimale Darstellung und Wirkung sind natürlich die korrekte Rechtschreibung und Grammatik, neben einer eindeutigen Zielgruppendefinition vor dem Beginn der Satzarbeiten, wie z. B. dem Zweck des Textes.
Manchmal hilft auch manuelles Einstellen
Ein Autofokus hilft, unscharfe Bilder zu vermeiden, ist aber nicht unfehlbar. Grenzen werden zum Beispiel bei schlechten Lichtverhältnissen oder konturlosen Flächen erreicht. Es gibt aber Tricks, mit denen sich der Ausschuss an unscharfen Bildern reduzieren lässt.
Phasen- oder Kontrast-AF
Für das automatische Scharfstellen gibt es zwei grundsätzlich verschiedene Systeme. Beim weit verbreiteten Kontrast-Autofokus betrachtet die Kamera das Bild als scharf, wenn an einer Kante im Bild der größte lokale Kontrast erreicht wird. Man kann das leicht nachvollziehen, denn ein verschwommenes Bild hat nur schwache Kontraste. Der Kontrast-AF ist günstig, denn er benötigt keine separaten Sensoren. Nachteilig ist, dass die Kamera zunächst raten muss, in welche Richtung die Schärfe zu verstellen ist. Man merkt das am „Pumpen“, dem Vor- und Zurückfahren der Optik, was vor allem bei Videos störend sein kann. Findet die Kamera keine klaren Kanten im Bild, kann der Vorgang recht lange dauern oder sogar erfolglos bleiben. Der Phasen-AF benötigt zusätzliche Sensoren, stellt die Schärfe dafür aber gezielt richtig ein. Auch die Sensoren benötigen Licht und Kontraste, um den Schärfepunkt zu finden.
Vielfältige Parameter bei teuren Kameras
Haben Sie eine DSLR Kamera aus der Bestenliste, werden Sie zahlreiche Möglichkeiten finden, den Autofokus zu beeinflussen. So kann er einem bewegten Motiv folgen, sich von ins Bild kommenden Objekten nicht beeinflussen lassen oder gerade gezielt den Fokus darauf wechseln. Für das Fotografieren verschiedener Sportarten sind diese Einstellmöglichkeiten ebenso wichtig wie in der Tierfotografie. Ist der Autofokus dennoch überfordert, empfiehlt die Internetseite www.digitalkameratrends.com Objektive, die manuelles Fokussieren erlauben. Visieren Sie alternativ ein gleich weit entferntes Ersatzmotiv an, das genügend Licht abbekommt und einen ausreichenden Kontrast bietet. Die Fokussierung lässt sich meist durch halbes Durchdrücken des Auslösers festhalten oder auf Knopfdruck in einem Schärfespeicher ablegen.

Kontakt
Gerhard Bergmann
Dipl. Grafik-Designer
Am Rodelande 4 A
27711 Osterholz-Scharmbeck
Fon +49 172 2568337
kontakt [at] bergmann-designer.de
Bild-Kunst-Urheber-Nr.: 410514
Modernes Kommunikationsdesign für alle analogen und digitalen Kanäle.
Portfolio: Kreative Konzepte // Visuelle Identität // Basic Design-Elemente und Design-Richtlinien // Typografie // Branded Räume // Corporate Websites // UI/UX-Design // Artwork // Print Promotion // Annual Reports // Periodika // Editorial // Corporate Publishing // Packaging // Illustration // 3D // Visuals // Animation // Video // After Effects // Premiere Pro // Cinema 4D // Fotografie // Adobe CC // Interdisziplinäre Leistungen, uvm.
© 1990-2024 Gerhard Bergmann | Alle Rechte vorbehalten. | All rights reserved.
Designblog
- Plakatkunst 21. August 2020
- Buchprojekt: Eine photographische Reise 30. Mai 2019
- Die Bildlegende 24. Mai 2019
- Was versteht man unter guter Typografie? 1. Februar 2019
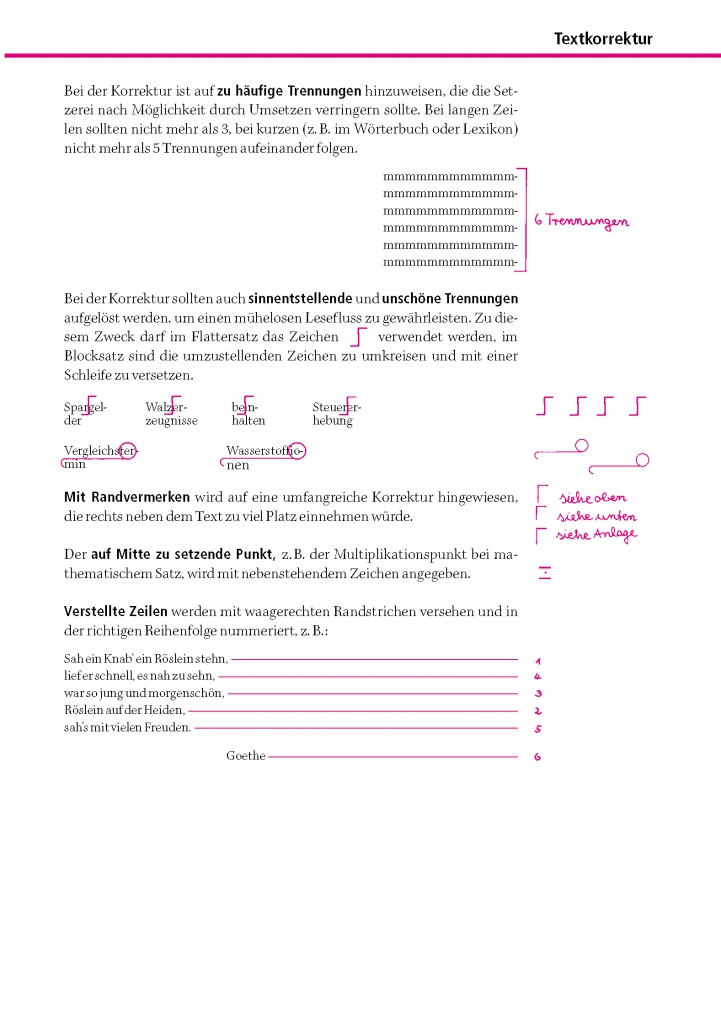
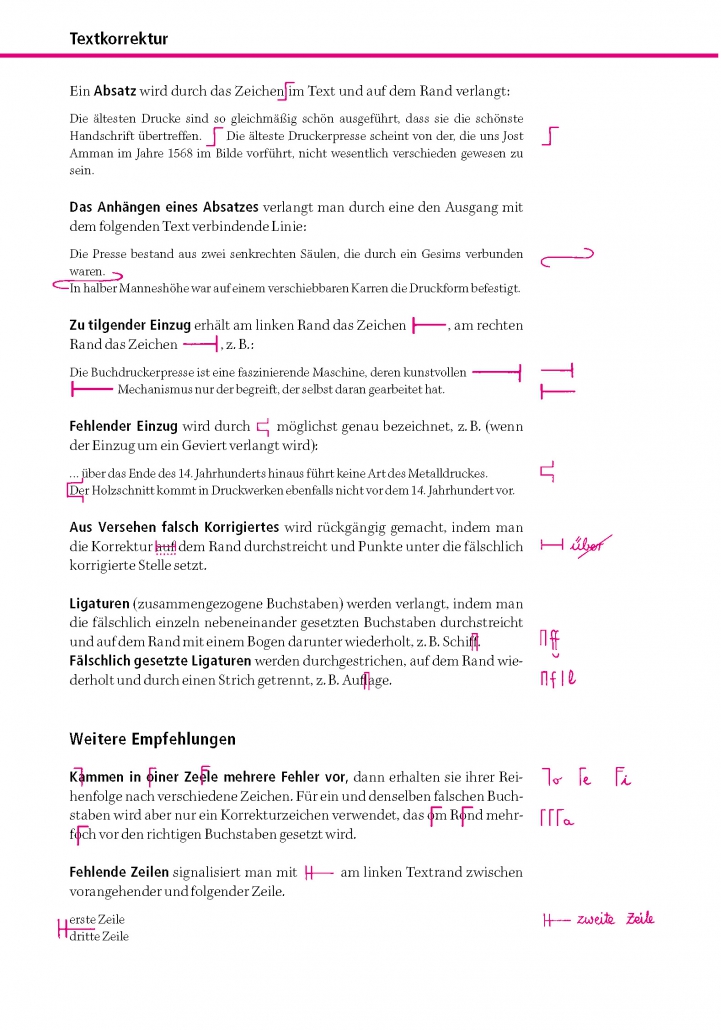
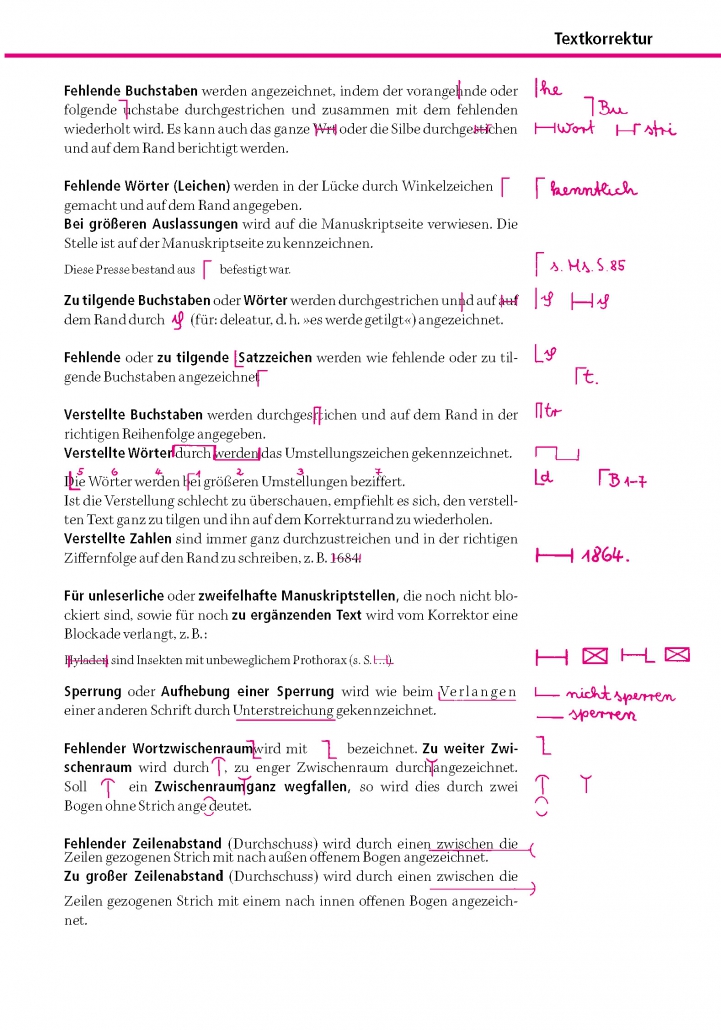
- Texte richtig korrigieren 14. Januar 2019
- Home
- Artworks
- Website mit Buchungs- und Belegungstool für Ferienhausbetreiber und Hotels
- Die Geschichte der Galerie Bollhagen
- Glossar.
- Datenschutzerklärung und Nutzungsbedingungen
- Impressum
- AGB für den Online-Shop
- Warenkorb
- Kasse
- Mein Konto
- Cookie-Richtlinie (EU)
- Richtlinie für Rückerstattungen und Rückgaben / Widerrufsbelehrung
- Art-Shop